Compiling ASP.NET MVC Views
ecently I’ve been doing some work with ASP.NET MVC, going back to the roots ;]. I had to create simple Web Portal to manipulate database tables. It had to have possibility to make CRUD (Create, Remove, Update and Delete) actions on tables records
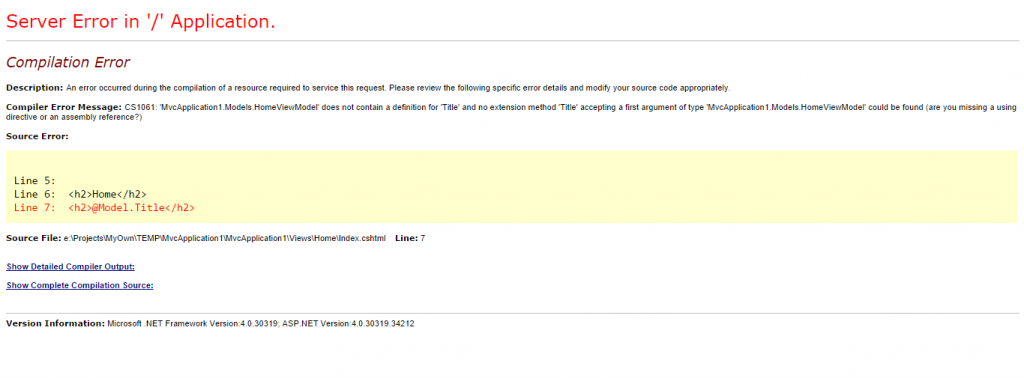
Recently I’ve been doing some work with ASP.NET MVC, going back to the roots ;]. I had to create simple Web Portal to manipulate database tables. It had to have possibility to make CRUD (Create, Remove, Update and Delete) actions on tables records. I used MVC scaffolding option with specified model. After few clicks everything was generated for me, I mean Controllers and Views. Of course it wasn’t exactly as it was suppose to be, so I had to apply some changes. Making these changes I’ve realized that not everything is correct when it comes to models. Applied changes to models forced changes on the Views. In that moment I could just generate everything again but changes were only minor so it would take more time to make the ‘clicking’ than dealing with these changes on my own. What I’ve done to the models was simply deleting some properties. Everything look ready to compile, so I’ve tried. Errors occurred. Obviously, property that I’ve just removed from the model was used somewhere in the code and now compiler can’t find it’s representation. I’ve removed all of the problems and I finally could check how does the website look like in the browser:
Of course..yellow page of death showed up ;] There were still some references in the Views aka *.cshtml files that should be cleaned. One change, refresh page, another error, second change, refresh page, another error, … , tenth change and so on and so on. So is there a way to put some guard or sentry to keep your Views compilable ? Yes there is! There is a big cost, though, that comes with it. Your build time will increase dramatically, but you can pretty easily switch it on and off whenever you need it. After major changes to your models just build it once with this function turned on, catch all the errors and switch it off afterwards.
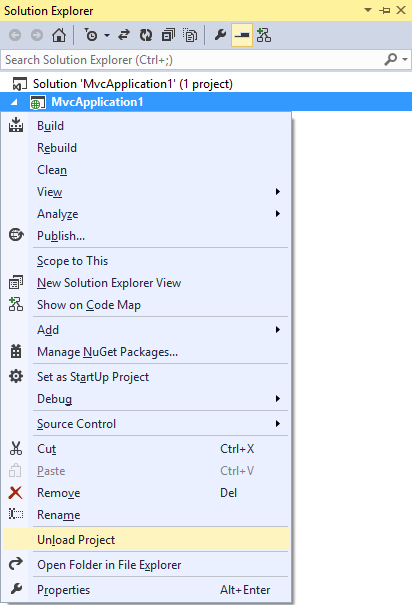
What you have to do to get your Views to be compiled is rather straightforward. You need to change *.csproj file. You can do it in two ways. One is from Visual Stuido and the second just usual file edition from File System (Explorer). We will do it with VS. Let’s get this party started. First we have to unload our project so the *.csproj file could be edited.
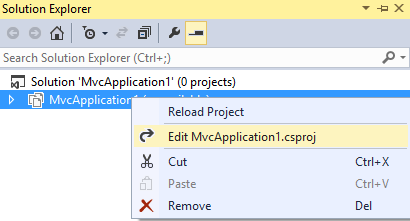
After unloading, we’re going to edit our project file like so:
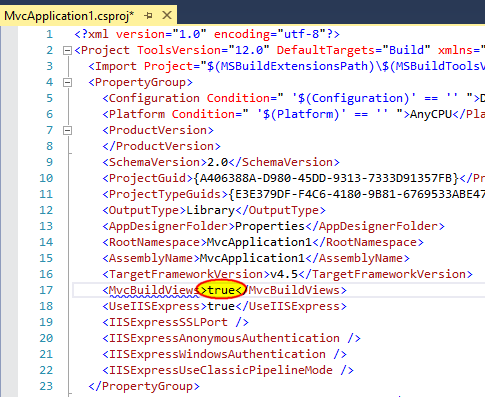
Now we should see *.csproj file and this is the place where we can force compiler to build our Views along with the code. All we have to do is to change MvcBuildViews setting to True or if the entry is missing just add it
<MvcBuildViews>true</MvcBuildViews>
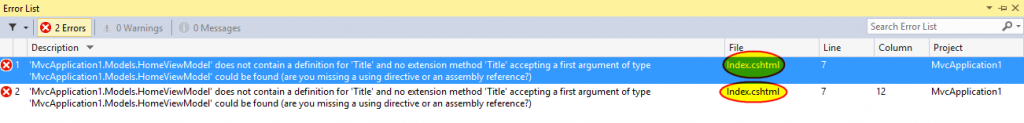
Now you should see your compilation errors inside Error List window in Visual Studio
 I’ve noticed that with MVC 5 this solution isn’t working, and what I’ve found out is that you need to add some extra stuff. In the same project file that you’ve been editing recently, at the very end of it, uncomment element
I’ve noticed that with MVC 5 this solution isn’t working, and what I’ve found out is that you need to add some extra stuff. In the same project file that you’ve been editing recently, at the very end of it, uncomment element
<Target Name="AfterBuild">
and add this code
<Target Name="AfterBuild" Condition="'$(MvcBuildViews)'=='true'">
<AspNetCompiler VirtualPath="temp" PhysicalPath="$(ProjectDir)\..\$(ProjectName)" />
</Target>
You can read more about this topic on stackoverflow.com