GoodSpace Theme Adjustment
As you can imagine I didn’t write this blog layout by myself. I could, but it would take me a lot of time that I didn’t want to spend on reinventing the wheel. There are people who do layouts professionally so why not choose something that they made ? Probably they are even good at what they do.
As you can imagine I didn’t write this blog layout by myself. I could, but it would take me a lot of time that I didn’t want to spend on reinventing the wheel. There are people who do layouts professionally so why not choose something that they made ? Probably they are even good at what they do. That’s why I decided to use template, a GoodSpace theme. I bought it on ThemeForest, it’s nice place where you can find ready to use layouts e.g. for WordPress. I recommend.
Although it’s, simple, responsive and minimalistic, how I wanted it to be, some things are not as I planned.
Logo
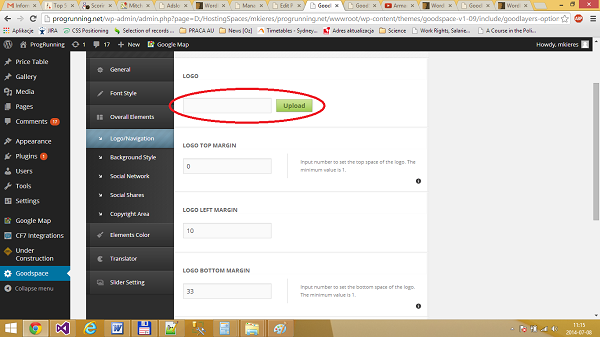
Obviously I had to get rid of the logo. Currently I don’t have my own so I just wanted to make it disapear. How to do that ? In the WordPress administrative panel I clicked GoodSpace then Overall Elements and tried to remove default logo.
[ ]/content/images/2014/07/Logo_change.png)
]/content/images/2014/07/Logo_change.png)
Unfortunately there is no indicator if you want the logo to appear or not. You can provide your own and then it changes, but what if you don’t have one and you don’t want the default? Not a clue...So I’ve changed source code
<div class="logo-wrapper">
<?php
echo '<a href="' . home_url( '/' ) . '">';
$logo_attachment = wp_get_attachment_image_src(get_option(THEME_SHORT_NAME.'_logo'), 'full');
if( !empty($logo_attachment) ){
$logo_attachment = $logo_attachment[0];
}else{
$logo_attachment = GOODLAYERS_PATH . '/images/default-logo.png';
}
echo '<img src="' . $logo_attachment . '" alt="logo"/>';
echo '</a>';
?>
</div>
<div class="logo-wrapper">
<?php
echo '<a href="' . home_url( '/' ) . '">';
$logo_attachment = wp_get_attachment_image_src(get_option(THEME_SHORT_NAME.'_logo'), 'full');
if( !empty($logo_attachment) ){
$logo_attachment = $logo_attachment[0];
}else{
$logo_attachment = GOODLAYERS_PATH . '/images/default-logo.png';
}
echo '<img src="' . $logo_attachment . '" alt="logo"/>';
echo '</a>';
?>
</div>
Simply remove line with default-logo.png and then move every aspect responsible for creating a logo, echo’ing stuff to the condition which indicates if we have specified a logo.
Blog
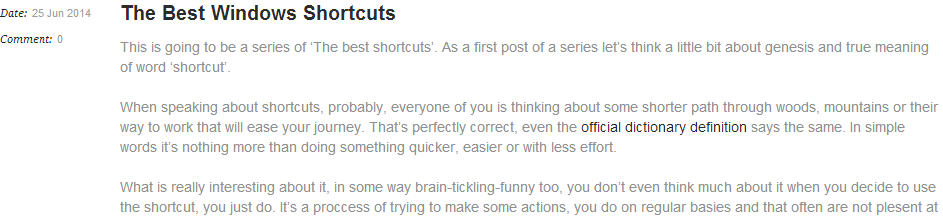
 After (don’t mind little changes)
After (don’t mind little changes)
Now it’s time to change general Blog display. I don’t like that there is a ‘Read More’ caption and that user have to do another ‘click’ to enter for more details about some topic. Maybe in the past, when the Internet wasn’t so fast and there were limits it had sens to ‘cut’ whole message and let user decide if he wants to read it or not. Nowadays connections are so fast that you won’t even notice the little delay, counted in miliseconds, caused by a lot of data transferred from server to your browser. That’s why I choose to keep my posts in this ‘newspaper’ kind of way, just scroll to see more.
if( $gdl_admin_translator == 'enable' ){
$translator_date = get_option(THEME_SHORT_NAME.'_translator_blog_date', 'Date: ');
$translator_by = get_option(THEME_SHORT_NAME.'_translator_blog_by', 'By: ');
$translator_tag = get_option(THEME_SHORT_NAME.'_translator_blog_tag', 'Tags: ');
$translator_comment = get_option(THEME_SHORT_NAME.'_translator_blog_comment', 'Comments: ');
//$translator_continue_reading = get_option(THEME_SHORT_NAME.'_translator_continue_reading', 'Read More');
}else{
$translator_date = __('Date: ','gdl_front_end');
$translator_by = __('By: ','gdl_front_end');
$translator_tag = __('Tags: ','gdl_front_end');
$translator_comment = __('Comments: ','gdl_front_end');
//$translator_continue_reading = __('Read More','gdl_front_end');
}
First we need to comment out two lines where ‘Read More’ link is added, and then make some more changes:
while( have_posts() ){
the_post();
/* *********************** */
/* Added by Mikolaj Kieres */
/* *********************** */
echo '<div class="sixteen columns mb0">';
echo '<div class="gdl-page-title-wrapper" style="margin: 0 0 40px 0; font-size: 300%; padding: 50px; line-height: 110%;">';
echo '<h1 class="gdl-page-title gdl-title title-color">' . the_title() . '</h1>';
echo '<div class="gdl-page-caption"></div>';
echo '<div class="gdl-page-title-left-bar"></div>';
echo '<div class="clear"></div>';
echo '</div>';
echo '</div>';
/* *********************** */
/* Added by Mikolaj Kieres */
/* *********************** */
if($i == $num_fetch && $sidebar == 'both-sidebar' ) {
echo '<div class="blog-item' . $item_index . ' gdl-divider ' . $item_class . ' mb30">';
}elseif($i == $num_fetch) {
echo '<div class="blog-item' . $item_index . ' gdl-divider ' . $item_class . ' mb20">';
}else{
echo '<div class="blog-item' . $item_index . ' gdl-divider ' .$item_class . ' mb50">';
}
$i++;
print_blog_thumbnail( get_the_ID(), $item_size );
if( $sidebar == 'both-sidebar' ){
echo '<h2 class="blog-thumbnail-title post-title-color gdl-title"><a href="' . get_permalink() . '">' . get_the_title() . '</a></h2>';
}
echo '<div class="blog-thumbnail-info post-info-color">';
echo '<div class="blog-info-inner-wrapper blog-date-wrapper">';
echo '<span class="blog-info-header">' . $translator_date . '</span>';
echo '<span class="blog-info-content">' . get_the_time('d M Y') . '</span>';
echo '</div>';
echo '<div class="blog-info-inner-wrapper blog-comment-wrapper">';
echo '<span class="blog-info-header">' . $translator_comment . '</span>';
echo '<span class="blog-info-content">';
comments_popup_link( __('0','gdl_front_end'), __('1','gdl_front_end'), __('%','gdl_front_end'), '', __('Comments are off','gdl_front_end') );
echo '</span>'; // blog-thumbnial-comment
echo '</div>';
$tag_string = '<div class="blog-info-inner-wrapper blog-tag-wrapper">';
$tag_string = $tag_string . '<span class="blog-info-header">' . $translator_tag . '</span>';
if( get_post_type() == 'portfolio' ){
echo get_the_term_list( get_the_ID(), 'portfolio-tag', $tag_string . '<span class="blog-info-content">', ', ' ,'</span></div>');
}else{
the_tags( $tag_string . '<span class="blog-info-content">', ', ', '</span></div>');
}
echo '<div class="clear"></div>';
echo '</div>'; // blog-thumbnail-info
echo '<div class="blog-thumbnail-context">';
if( $sidebar != 'both-sidebar' ){
echo '<h2 class="blog-thumbnail-title post-title-color gdl-title"><a href="' . get_permalink() . '">' . get_the_title() . '</a></h2>';
}
//echo '<div class="blog-thumbnail-content">' . mb_substr( get_the_excerpt(), 0, $num_excerpt ) . '</div>';
/* *********************** */
/* Added by Mikolaj Kieres */
/* *********************** */
// Single Content
echo "<div class='single-context'>";
echo "<div class='single-content'>";
the_content();
echo "</div>";
echo "</div>"; // single-context
/* *********************** */
/* Added by Mikolaj Kieres */
/* *********************** */
//echo '<a class="blog-continue-reading" href="' . get_permalink() . '"><em>' . $translator_continue_reading . '</em></a>';
echo '</div>'; // blog-thumbnail-context
echo '</div>'; // blog-item
}
Starting from the top. Code between line 9 and 16 is basically taken from single.php file and enhanced a little bit to make a visible separator between posts. Like this:
Now we have to change the post content injector. Line 68 was responsible for that and it ‘cut’ post content with mb_substr function and show just the ‘thumbnail’ of the topic. But we want full version of the post and what’s more we want it to look the same way it looks when showed fully. The easiest way to do that is just to copy and paste code between line 74 and 79 which is the excaty copy of a code from single.php file. It gives you full post content thanks to the_content() method and styling thanks to <div’s> tags the content is in. At the very end we put comments on the line 85 that inserts ‘Read More’ link into the page.
Looks better ;]