Windows Phone positioning ListView scrollbar, GridView scrollbar, ScrollViewer scrollbar at the edge of the screen
Almost all of the Windows Phone apps have got a small offset on left and right side. I believe that, it’s got something to do with better user experience. As a layman in this matter, I can just guess that it makes human eye more comfortable to look at content which doesn’t touch edges
Almost all of the Windows Phone apps have got a small offset on left and right side. I believe that, it’s got something to do with better user experience. As a layman in this matter, I can just guess that it makes human eye more comfortable to look at content which doesn’t touch edges. Whatever it is, that’s how apps are being developed and we have to accept that. Although, this is not the topic of this blog post, I’m intentionally mentioning about it, because it has influence on how the scrollbars are placed and how do they look like in the app. Yes, scrollbars.
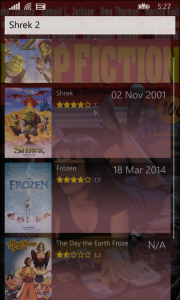
When the content of the page, designed with those both sides offsets, has got a list, grid or a scrollable content in it, the scrollbar itself is placed on the edge of this content, which means, that it resides not exactly on the edge of the screen, as shown on the above screenshot.
Code for the page, that I took above screenshot, is pretty straightforward
<Grid Margin="{StaticResource BasePageOffset}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<TextBox x:Name="TXT_Search"
VerticalAlignment="Stretch"
PlaceholderText="Search..."
KeyUp="SearchKeyUp"/>
<ListView Grid.Row="1"
ItemTemplate="{StaticResource MoviesItemTemplate}"
ItemsSource="{Binding Movies}"
ItemContainerStyle="{StaticResource MoviesItemStyleTemplate}"
ItemsPanel="{StaticResource MoviesItemsPanel}" />
</Grid>
As you can see there’s a main container (Grid) with Margin attribute as a defined resource BasePageOffset
<Thickness x:Key="BasePageOffset">10,25,10,0</Thickness>
In this case, our interests should be focused on the first and third value of this defined resource, which indicates left and right margin, so called offset. Those two make all the content, being placed inside the Grid, to move a bit into the center of the screen. Which makes our ListView and its scrollbar being moved 10 points from the left and right edge of the screen towards the center. Effect of it is visible on the first screenshot. Solution to this issue, is really simple and comes with manipulation of margins.
<Grid Margin="{StaticResource BasePageOffset}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<TextBox x:Name="TXT_Search"
VerticalAlignment="Stretch"
PlaceholderText="Search..."
KeyUp="SearchKeyUp"/>
<ListView Grid.Row="1"
ItemTemplate="{StaticResource MoviesItemTemplate}"
ItemsSource="{Binding Movies}"
ItemContainerStyle="{StaticResource MoviesItemStyleTemplate}"
ItemsPanel="{StaticResource MoviesItemsPanel}"
Margin="0,0,-10,0"/>
</Grid>
Notice the negative left margin in the ListView. All right, but after this change the items of ListView are still touching the edge of the screen and whole idea was not to let them to…No problem, you just have to move your ListView ItemsPanelTemplate template the same amount of space (margin) to the opposite direction by, again, setting a margin, like so
<ItemsPanelTemplate x:Key="MoviesItemsPanel">
<ItemsStackPanel Orientation="Vertical" Margin="0,0,10,0" />
</ItemsPanelTemplate>
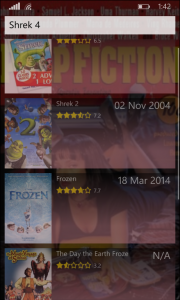
After those changes your scrollbar should be on the right place
My example was showed on the ListView control, but this ‘trick’ could be applied to GridView and ScrollerViewer as well