Xamarin.Forms – Selected and Unselected colors for iOS and Android TabbedPage tabs
It’s very simple to set selected and unselected colors for Android devices. You can take advantage of the available platform specifics. Whereas on iOS it's a bit more complex.
Android
It’s very simple to set selected and unselected colors for Android devices. You can take advantage of the available platform-specifics. Namely android:TabbedPage.BarItemColor and android:TabbedPage.BarSelectedItemColor. Both can be easily set as attributes on the <TabbedPage> element. For example:
<?xml version="1.0" encoding="utf-8"?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TabbedPageColors.MainPage"
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core"
xmlns:local="clr-namespace:TabbedPageColors;assembly=TabbedPageColors"
android:TabbedPage.ToolbarPlacement="Bottom"
android:TabbedPage.BarItemColor="Blue"
android:TabbedPage.BarSelectedItemColor="Red">
<NavigationPage Title="Info"
Icon="info.png">
<x:Arguments>
<local:InfoPage />
</x:Arguments>
</NavigationPage>
<NavigationPage Title="Settings"
Icon="cog.png">
<x:Arguments>
<local:SettingsPage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
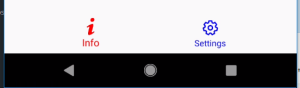
The result:
Note that to use platform-specific properties you need to define the namespace for them (i.e. xmlns:android). It’s not part of this guide but you can see that we’re placing tabs on the bottom of the page, using another platform-specific property android:TabbedPage.ToolbarPlacement=”Bottom”. For more information around TabbedPage colors for android go to the official docs.
iOS
On iOS, the selected color is controlled with the BarTextColor property. This actually controls both color of the icon and text below the icon. Unfortunately, there’s no easy way of setting the unselected color at the moment, so we will need to create an Effect or a Custom Renderer to set it. It’s always better to create an Effect rather than a Custom Renderer, as per Microsoft's recommendation. We will be using UnselectedItemTintColor property (available from iOS 10+) of the TabBar.
First, let’s set up the effect in the platform independent project (.NET Standard library):
using Xamarin.Forms;
namespace TabbedPageColors
{
public class UnselectedTabColorEffect : RoutingEffect
{
public UnselectedTabColorEffect()
: base($"AppEffects.{nameof(UnselectedTabColorEffect)}")
{
}
}
}
Next, let’s create a platform-specific class that will set the color for the unselected tab item:
using System.Linq;
using TabbedPageColors.iOS;
using UIKit;
using Xamarin.Forms;
using Xamarin.Forms.Platform.iOS;
[assembly: ExportEffect(typeof(TabbedPageColors.iOS.UnselectedTabColorEffect), nameof(UnselectedTabColorEffect))]
namespace TabbedPageColors.iOS
{
public class UnselectedTabColorEffect : PlatformEffect
{
protected override void OnAttached()
{
var tabBar = Container.Subviews.OfType<UITabBar>().FirstOrDefault();
if (tabBar == null)
{
return;
}
tabBar.UnselectedItemTintColor = UIColor.Red;
}
protected override void OnDetached()
{
}
}
}
In the above code we retrieve the UITabBar element from the Container.Subviews property and then we set the UnselectedItemTintColor.
The last thing to do is to add this effect to your TabbedPage:
<?xml version="1.0" encoding="utf-8"?>
<TabbedPage xmlns:local="clr-namespace:TabbedPageColors;assembly=TabbedPageColors">
// Same code as per Android code sample
<TabbedPage.Effects>
<local:UnselectedTabColorEffect />
</TabbedPage.Effects>
</TabbedPage>
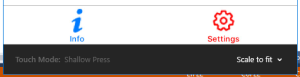
The result:
You should not forget that to get the Effects working, you need to register them with Xamarin.Forms using ResolutionGroupNameAttribute. I tend to put that attribute either in the AppDelegate.cs (iOS) or in the MainActivity.cs file (Android). In this case we just need to define it for iOS:
using Foundation;
using UIKit;
using Xamarin.Forms;
using Xamarin.Forms.Platform.iOS;
[assembly: ResolutionGroupName("AppEffects")]
namespace TabbedPageColors.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
Sample code for the above can be found in this repo: https://github.com/Progrunning/TabbedPagePlayground